Improve Google Site Speed for WordPress sites – Case Study
We run several WordPress sites with different kinds of content. After implementing all the frontend SEO improvements we put our focus on Google site speed.
Site speed is, among others, one of the most important ranking factors for Google. Unfortunately, standard solutions like Yoast or smart use of caching can’t fully optimize your site speed.
They are fine if you are a common website builder and they can help to optimize your SEO, but for real site speed optimization, you have to finetune the engine under the hood.
You need to get your hands dirty. For this you need hard skill development knowledge and below we give you an insight into how we got our site speed for our WordPress sites from 5 to 70 or 90. 100 is the max score.
Table of Contents
Step 1. Run Google Page Speed
If you are sure you have avoided the most common SEO mistakes it’s time to run Google Page Speed. It will show you on a scale of 1 to 100 how fast Google thinks your WordPress site is.
However, you need to upload each URL at Google Page Speed after each change you made, which is very time-consuming. Thus a more convenient way to instantly check your site speed is offered by Google Chrome in the form of Lighthouse.
Should you aim to score 100 in Google Page Speed?
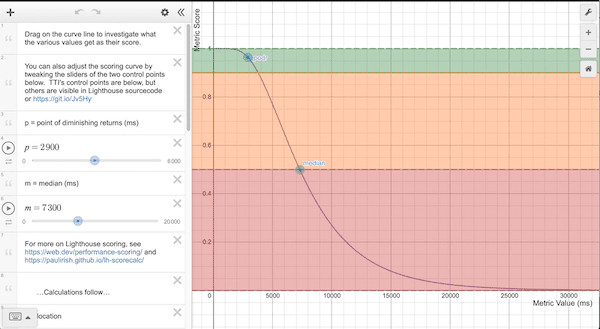
It is good to understand that the Google Page Speed score does not increase/decrease linearly and not every speed element is equally important.

Instead of linear, the Google Page Speed score increases slowly from 0-30, normally from 30-90, and then ever more slowly from 90 to 100.
This means, for instance, to get from 5-10, to get from 40-65, or to get from 99-100 all take the same effort.
So don’t get too hung up on the actual number, especially in the beginning a lot of effort might not be perceived as a lot of increase, and the end is very very hard.
A score of 95 and up will make you a really really good and fast website.
How to read the six metrics of Google Site Speed
The six metrics are weighted according to how important Google estimates that users feel it impacts their perception of speed. These are the current weighing:
- (15%) First contentful paint
- (15%) Speed index
- (25%) Largest contentful paint
- (15%) Time to interactive
- (25%) Total blocking time
- (5%) Cumulative layout shift
This means for instance that if you only solve an issue that increases the cumulative layout shift score, it doesn’t do a lot. This means you can prioritize your development focus and time based on what is most important for the user.
How can you check your overall site speed?
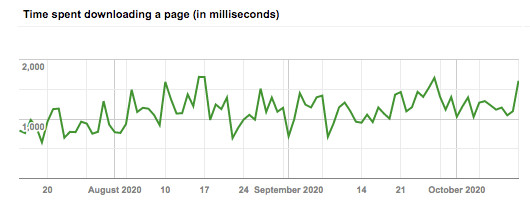
Where Google Page Speed checks specific pages you can also use Google Search Console to check your overall site performance. For one of our WordPress sites, this was on average 1133 milliseconds, which is very slow.
This is an average for all pages of your site and tells you how long on average a visitor needs to wait before seeing a whole page. We always aim to have a score of 60 milliseconds.
Results before page speed optimization of a site

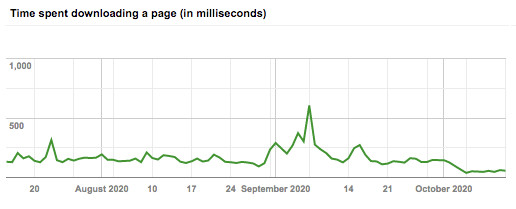
Results after page speed optimization of a site

What makes a WordPress site speed slow?
WordPress sites are known for having a very low site speed. Especially when you have lots of content on your site. This makes it very hard to rank within the top 10 of the search results. The main reason for this is twofold.
Main reasons why your WordPress site can be slow:
- WordPress sites are built with (many) plugins, risking quickly adding (unnecessary) functions and content to the web pages, slowing down the rendering.
- WordPress sites are built with an unoptimized database scheme, risking slowing down server response time.
The whole idea behind WordPress is that non-developers easily can extend the functionality of their WordPress site by just installing a (free) plugin. But with this ease comes the risk of quickly slowing down your site.
This is due to the fact that many of these third-party plugins could be generating non-optimized web pages on the front end and slow database handling on the back end.
You can prevent or manage this with careful consideration and testing of plugins, or writing your own themes and plugins. But always be careful. The risk is that even adding a few small things can accumulate and slow down your site considerably.
We fell victim to this as well, and we are seasoned developers. Even with a few plugins, including our own, our WordPress site speed once went down to 5 on mobile and 34 on desktop. What happened here?
Step 2. Focus on the client first to gain site speed
To put the focus on the server instead of the client is a common mistake. We strongly advise focusing on the client first.
Some so-called web developers who are basically no more than WordPress professionals advise rather generic tips, that apply for any website, and to install a WordPress caching or speed plugin, or even set up Cloudflare or install Yoast.
The reason is that most of them lack, among others, knowledge of advanced PHP, Javascript, CSS, or HTML programming skills.
Most servers can easily handle your WordPress site traffic
Most of the WordPress sites on the internet (which is around 60% of all sites) are hardly visited and do not warrant caching or content distribution.
A website with 100,000 visits a month should be handled easily by almost any server as they have on average 2.3 visits per minute. That still means your server is doing nothing most of the time.
WordPress caching is an easy way out without solving the real issue
There is in principle nothing against server-side caching. However, this most likely won’t solve the real issue. Caching way too large photos, unnecessary Javascript files, or bad HTML, for example, is a quick win but doesn’t fix the root of the problem.
If you did however fix the root of the problem, it’s almost always useful to use caching, to let your server have it as easy as possible.
A client caching policy however is very recommended to do straight away, as this is a direct improvement of your Site Speed score. You can let the clients know which files will (hardly) ever change, and can be cached by the client. These are usually fonts, stylesheets, javascript files, and maybe even images.
You should set up your CSS and javascript files with a version number to bust its cache. And then add a caching policy for your .htaccess file/host file (if you use Apache), or NginX settings (if you use NginX).
This is an example of the caching policy we use for Apache / .htaccess
<filesMatch ".(otf|css|jpg|jpeg|png|gif|js|ico|woff|woff2|ttf)$"> Header set Cache-Control "max-age=31536000, public" Header unset Last-Modified Header unset ETag </filesMatch>
This is an example of the caching policy we use for NginX
location ~* \.(otf|css|jpg|jpeg|png|gif|js|ico|woff|woff2|ttf)$ { expires 1y; add_header Cache-Control "public, no-transform"; }
CDN is overrated when it comes to an average site
A Content Distribution Network (CDN) is the most common and easy way to distribute the content of your site all over the world. The advantage is that wherever a visitor of your site is located, the static content (images, CSS, movies, perhaps HTML) is stored on a server nearby.
Again, unoptimized content will still be slow, wherever you store it. On top of that, you are distributing a lot of unnecessary data, using up space. And seldom does a WordPress site have enough content or a real worldwide audience to significantly benefit from CDN.
Cloudflare is easy to use, but use it wisely and only when needed
Cloudflare is a great tool as it protects you from hacker attacks, solves your caching, streamlines your CDN usage, and much more. But again, all the rules mentioned above should be considered and you have less control of what exactly is happening. For example, you need to let Cloudflare manage your DNS.
This is all fine for any non-technical skilled site developer, but for those who want to finetune page speed to the max, it will always be suboptimal. Imagine that almost every tool that is designed for general purposes will never be able to support you for specific use.
Yoast is only great if you have no development skills
One of the most used SEO optimization tools for WordPress is Yoast. It gives you great insights on, for example, how to improve your content or internal linking. What it does not do is give you technical insights on what makes your WordPress page speed slow.
It also doesn’t give complete advice on the quality of your HTML or the use and quality of plugins. What is even worse is that Yoast itself can even, in some specific cases, make your site speed slower.
As a seasoned developer, you don’t want to be dependent on a plugin that updates slowly and lags behind the latest best practices.
Step 3. Optimize the basics of your WordPress site for page speed
Most non-skilled WordPress developers start with a standard free or paid theme. This theme is great for general use and thus most site owners. However, as mentioned above, everything that is standard and easy comes with handicaps.
Start a WordPress site from scratch
We always recommend starting from scratch instead of using an available template. Standard WordPress templates are easy to use but most have many features you don’t need. Those are embedded in the code and are difficult to remove and making your site slower.
A nice example of an empty WordPress template made from scratch to start developing is the underscores development template.
Eliminate large images on your WordPress site
Large images are the most common problem when it comes to WordPress site speed issues. This starts with deciding and thus knowing what kind of sizes and dimensions your images need to be. And it needs some knowledge of image compression.
Here you have two options.
1. Use a plugin to reduce your image size
Plugins like Smush or Media cleaner are often used WordPress plugins but are basically useless for site speed. Smush will compress your images to smaller file sizes. That might sound useful, but you are not solving your base problem.
If your base image is already too big, you are still having way too large file sizes. Media cleaner will remove images you don’t use, which has nothing to do with site speed.
In general image, manipulation plugins can ruin the quality of your image library, might not have any effect on your page speed, and won’t solve the real issue.
2. Upfront predefine your image size
Predefining your image size upfront will prevent you from having issues in the future. Any good web designer knows how to define the dimensions and size for both mobile and web usage. Then you can set up these sizes in your theme PHP code, which allows the content creators to choose the image sizes they want, without the need for any plugin, and they can upload any large image.
If you have to deal with a large image library with too large images, then you can look into tweaking gdlib or ImageMagick on your server to perform more compression on your images and make the file size smaller.
Step 4. Analyze the impact of your plugins on your site speed
Within WordPress, it’s tempting to add all kinds of different plugins to add fancy functionalities to your site. Often it happens that site builders and owners don’t add these because it’s needed, but only because it’s possible.
Every functionality you add and every plugin can cost you severe site speed. Therefore think twice before you add things that are not needed.
The most simple way to see what plugin has what kind of effect on your WordPress Page Speed is to turn them on and off and check the results. In some of our WordPress sites, we noticed that the following five commonly used plugins had an enormous cumulative impact on the site speed:
- Jetpack plugin
- MEOW Gallery / Lightbox plugins
- Contact Form with ReCaptcha plugin
- WPML plugin
- Our own TheONE Blog plugin
The combination of these plugins reduced the site speed from 90 to 5. Every plugin by itself reduced the site speed on average by 15 points. You basically have 3 options:
- Remove the plugin, and write your own
- Improve the plugin
- Replace the plugin with another
The WordPress Jetpack plugin makes your Site Speed slow
Jetpack is a WordPress developed free plugin used to improve, amongst others, performance and easy control of the functions and abilities of your site. Even though we only use, in this case, the photo gallery function of Jetpack, we noticed a difference of 10 to 15 points improvement in Site Speed when turning the Jetpack plugin off.
There are no realistic alternatives other than to develop your own photo gallery to improve the site speed. We keep using the jetpack plugin for our gallery based on a cost/time/speed improvement calculation.
The WordPress MEOW Gallery & Lightbox plugin makes your site speed slow
Most WordPress sites use the MEOW Gallery & Lightbox plugins for a photo gallery. However, we never needed it and neither used it. We already used the Jetpack plugin for our galleries.
It did gain another 5 to 10 Site Speed points when turning it off. The reason was that the Javascript was quite big and not loaded efficiently (meaning: asynchronous, deferred, and at the bottom of the page) by the plugin.
The WordPress WPML plugin makes your site speed slow
The WordPress WPML plugin is one of the great free translation plugins for a multi-language site. In total WPML consists of at least 4 different plugins that enable you to manage multi-language sites.
But the plugins all together leave a pretty big code footprint: they make new database tables, add a lot of code, and make a lot of changes to your URL structure and how the pages are loaded.
This all makes the WPML plugin a very powerful plugin, but gives away a lot of control that you might want to have. When not developing your own multi-language plugin, WPML is almost essential for maintaining a multi-language WordPress site.
However, we saw that if we turn off the WPML plugins, we gain almost 15 to 20 Site Speed points. Others have also raised this significant problem with WPML. It is a real issue. But the WPML team has not yet really given a real solution, other than installing caching plugins.
Seldom do we see, based on cost/effort/benefit, another solution for a multi-language site than to just accepting the disadvantage of a reduced site speed that can be solved with caching.
But WPML adds a lot of database tables and database work to store and figure out which language to show and switch to.
Maybe caching might be the only option in this case.
The WordPress (Contact form 7 with) ReCaptcha plugin reduces your site speed
There are many plugins that help you to set up contact forms on your site. Contact Form 7 is one of them. And by itself, it is not reducing your WordPress site speed.
But to prevent spam in contact forms, many plugins now also provide integration with ReCaptcha, which helps prevent spam submissions in your contact form.
The Recaptcha integration with the Contact Form 7 plugin reduces the site speed. When we turned off the plugin we gained around 10 to 15 Page Speed points. The reason is that the Recaptcha Javascript is rather large and we found that Contact Form 7 loads the ReCaptcha Javascript code on every page of the website.
Thus not only on the page where there actually is a contact form. This is useless and slows down the page speed of every page. On top of that Jetpack also installed Recaptcha.
This can be solved by removing the double installations and also removing the Recaptcha code on all pages, except where you use the contact form, with the help of a simple action hook.
Your own developed WordPress plugins can make your site speed slow
We used an inhouse developed plugin that loads a top navigation, search functionality, and article list widgets from calltheone.com. It was used to show blog posts that are part of CallTheONE, hosted on a different server.
We found that when we turned off our plugin, we gained 15 Site Speed points.
In this case, the page speed could be increased by 3 improvements:
- Make sure that the data that is the same doesn’t need to get loaded by one server from the other server every time. Instead, also store it on the WordPress server. This means the server response time of our WordPress server became much faster. Use a real cronjob to copy any new data, for instance daily or weekly.
- The admin section of WordPress needs other javascript code than the page itself. Load the javascript code of your plugin meant for the wp-admin section, only in the wp-admin section, and not in the front end as well.
This does not only add your own wp-admin code to the front end but might even include all wp-admin javascript code of WordPress (because of code-dependency); and that is a lot of useless code. This is done by changing the load script using the enqueue_block_assets action hook, to the enqueue_block_editor_assets action hook. - Really make sure to load all the javascript you can at the bottom of the HTML page, not on the top. There are two options for this, depending on your setup. Add your script tags to the wp_footer action hook. And make sure your wp_enqueue_script function call uses the ‘in footer’ option.
Step 5. Improve your first contentful paint
It matters a lot for Google and other search engines how quickly the user can see and interact with at least the beginning of your page like a menu or the intro; basically everything ‘above the fold’ – what you see without scrolling.
This means that even when everything on your page is small and fast, you should load and show the beginning of the page first, even before the whole page is loaded.
Most designers like to show off with great banners, instant movies, unique fonts, and a lot of fancy stuff before visitors to a site or page are bothered with the real information. This can reduce the speed of the so-called first content paint. So as a developer, keep in mind to make the content above the fold interactive as soon as possible, without the layout moving around.
- Use inline CSS for the content above the fold, and load the rest of the CSS later
- Load images, fonts, and movies asynchronously. But beware: make sure the space on the site is already available, so it doesn’t move around when the content gets loaded. Google doesn’t like that (yet)
- And make sure that you can load all your javascript in the bottom of your HTML, and the top part of the sites’ layout and function is not dependent on it immediately
Conclusion
It is a choice you have to make. Make it easy for yourself and use the basics of WordPress or gain site speed by hiring professional developers. However, you can already gain some extra site speed improvements for your site without any coding by the pointers mentioned above.
There also can come a point where you have to decide to keep some plugins as the time to develop something yourself doesn’t outweigh the benefit of reduction of site speed and thus SEO optimization.
Keep in mind that to rank in the top 10 of the search results, site speed is becoming more and more important!